其它
2024年1月23日大约 2 分钟
其它
PWA
PWA全称Progressive Web App,即渐进式WEB应用;
- 一个
PWA应用首先是一个网页, 可以通过Web技术编写出一个网页应用; - 随后添加上
App Manifest和Service Worker来实现PWA的安装和离线等功能; - 这种
Web存在的形式,我们也称之为是Web App;
React脚手架文件中存在PWA文件。
PWA解决了哪些问题呢?
- 可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏;
- 实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能;
- 实现了消息推送;
- 等等一系列类似于
Native App相关的功能
SPA
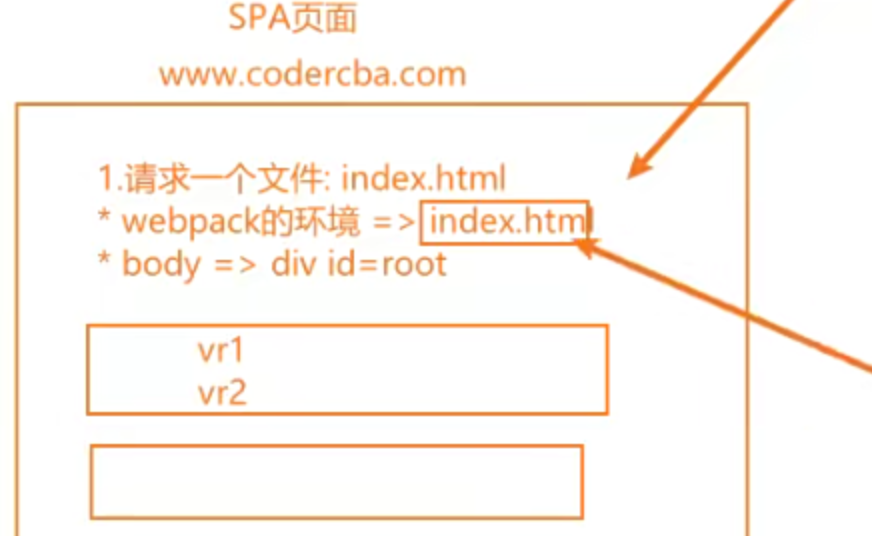
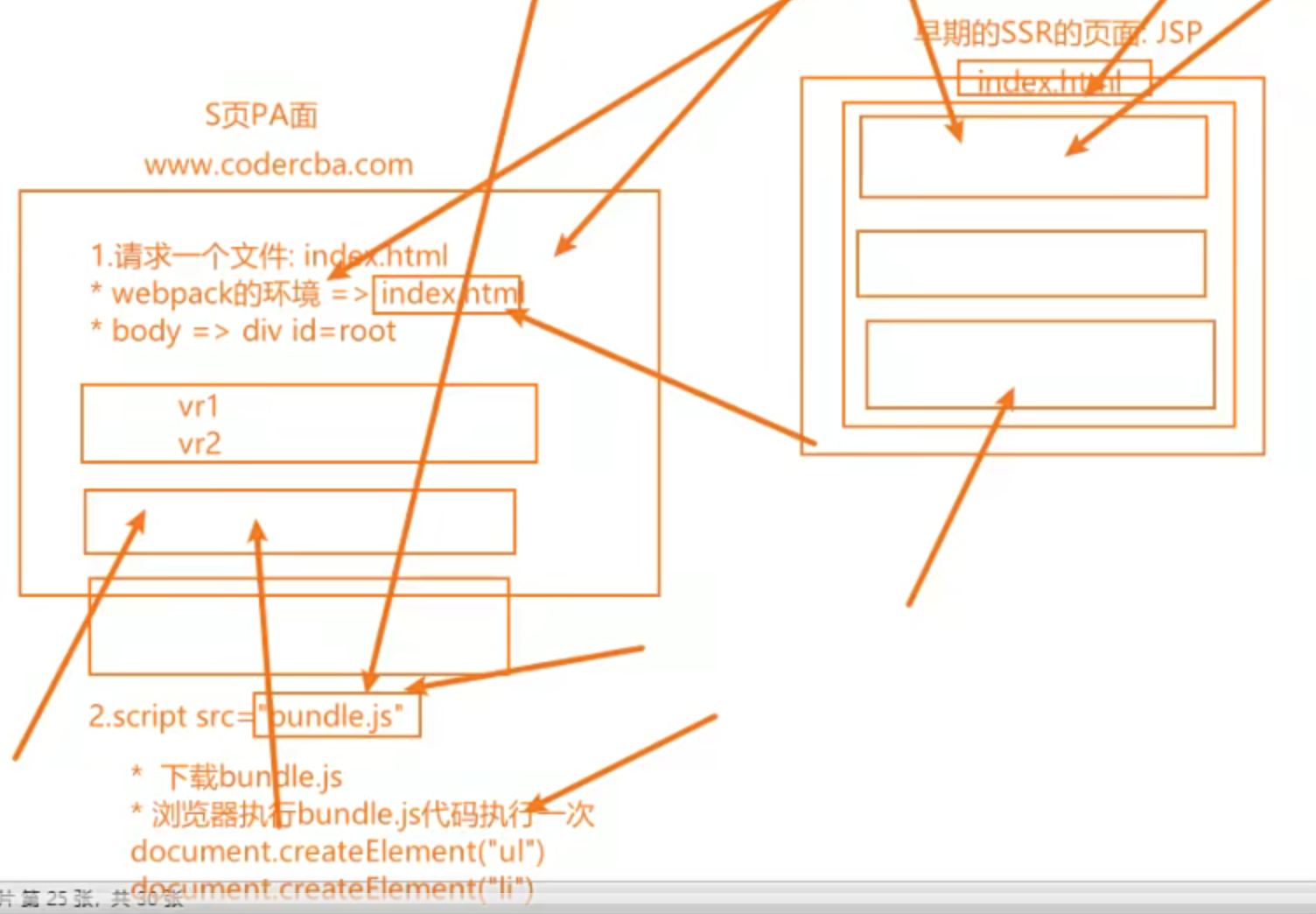
SPA 单页面富应用缺陷
- 不利于 SEO 搜索引擎优化
对于SPA页面,爬虫只能爬取index.html这一个请求文件,这里面没多少东西

- 影响首屏渲染速度(SSR)
对于SPA会先下载index.html,然后下载js文件,并且执行js文件(可由Node提前完成SSR),生成html页面结构

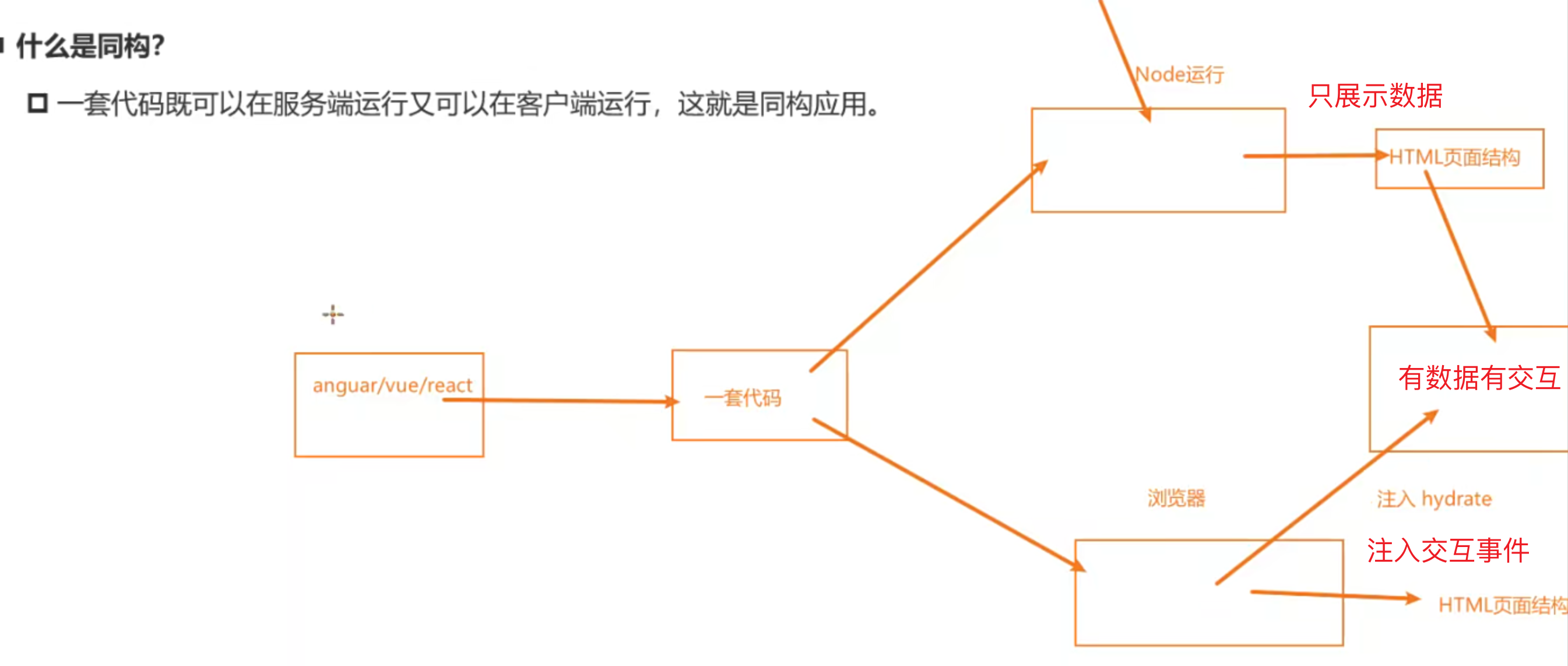
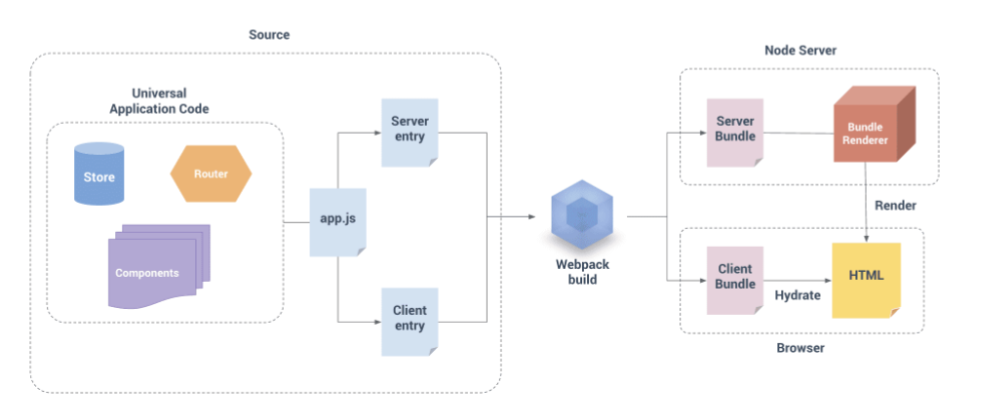
SSR 同构应用
同构是一种SSR的形态,是现代SSR的一种表现形式,当用户发出请求时,先在服务器通过 SSR 渲染出首页的内容,但是对应的代码同样可以在客户端被执行。执行的目的包括事件绑定等以及其他页面切换时也可以在客户端被渲染。
其中hydration是指在浏览器中远行的SSR同构应用的交互行为(如点击按钮产生的事件)注入到最终页面
在进行
SSR时,我们的页面会呈现为HTML。 但仅HTML不足以使页面具有交互性。例如,浏览器端JavaScript为零的页面不能是交互式的(没有JavaScript事件处理程序来响应用户操作,例如单击按钮)。为了使我们的页面具有交互性,除了在Node.js中将页面呈现为HTML之外,我们的UI框架(Vue/React/...)还在浏览器中加载和呈现页面。(它创建页面的内部表示,然后将内部表示映射到我们在Node.js中呈现的HTML的DOM元素),这个过程称为hydration


Loading...