Flex 布局
2022年9月9日大约 2 分钟

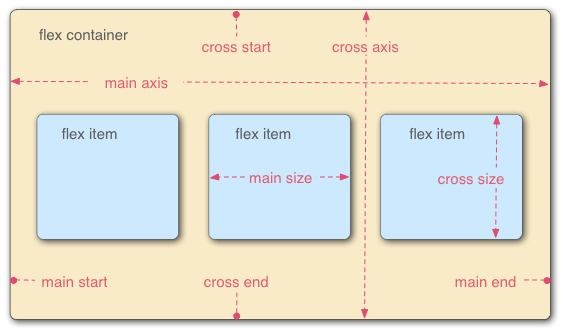
容器即父元素,项目即子元素
Flex container容器
display: flex | inline-flex; 分别生成一个块状或行内的 flex 容器盒子。简单说来,如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素,你可以使用 inline-flex。
有下面六种属性可以设置在容器上:
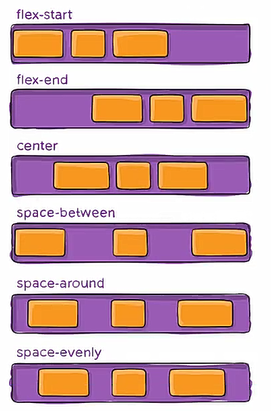
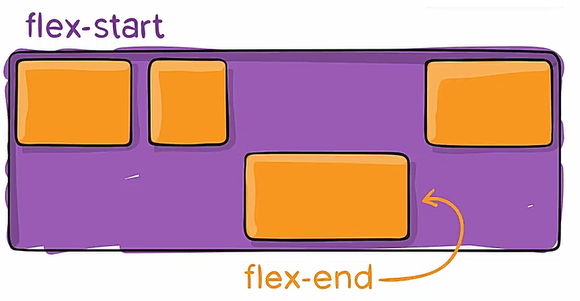
flex-direction主轴的方向 (默认:row 水平)flex-wrap容器内项目是否可换行 (默认:nowrap 不换行 常用:wrap)flex-flowflex-direction 和 flex-wrap 的简写形式 (没用)justify-content项目在主轴的对齐方式。(默认: flex-start 左对齐)

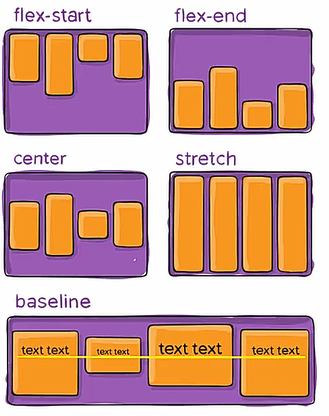
align-items项目在交叉轴上的对齐方式(默认:stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。)

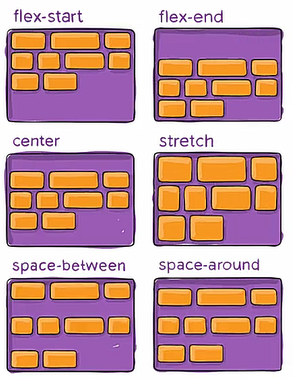
align-content多根轴线的对齐方式,如果项目只有一根轴线,即flex-wrap: nowrap不换行,那么该属性将不起作用(默认值为 stretch)

Flex item项目
有下面六种属性可以设置在项目上:
order项目在容器中的排列顺序,数值越小,排列越靠前(默认值为 0)flex-basis项目在主轴上占据的空间(默认值:auto,即项目本来的大小,优先级高于 weight、height)flex-grow项目的放大拉伸比例(默认值为 0,即如果存在多余空间,也不放大)- 如果所有项目的
flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。 - 当flex container在主轴方向上有剩余size时,才生效。
- 如果所有项目的
flex-shrink项目的缩小比例(默认值: 1,即如果空间不足,该项目将缩小,负值对该属性无效)flexflex-grow, flex-shrink 和 flex-basis的简写(默认值是 0 1 auto) 有关快捷值:auto (1 1 auto)、none (0 0 auto)、1建议优先使用这个属性,而不是单独写三个分离的属性。align-self单个项目在交叉轴的对齐方式 (center、flex-end)

参考资料
Loading...